Blocks組成聊天機器人世界
聊天機器人由Blocks建構而成。每一個Block就像是網站中的分頁,我們可以在每一個Blcok中加上相應的功能來提供用戶需要的資訊及服務。
- 基本元素:Text(文字)、Image(圖片)、Gallery(卡片)等可以用來傳遞豐富的圖文內容。
- 進階元素:A/B Test、Send Analytics Events to FB、JSON API、Save to Google Sheets等可以幫助我們匯出與匯入資料,並做聊天機器人的數據分析。
來看看一個基本的Block範例:

使用Button(按鈕)將用戶從一個Block導引到另一個Block,當用戶點擊按鈕時會收到我們串接的另一個Block中所建置的內容。

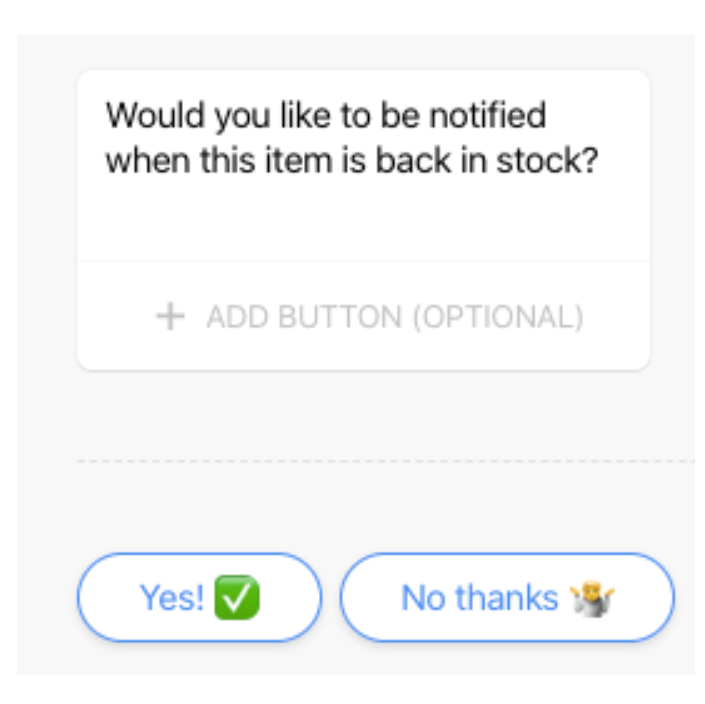
除了使用Button(按鈕),我們也可以利用Quick Reply來導引用戶到另一個Block的內容。製作聊天機器人時,一個Text(文字框)下方可以添加最多三個按鈕,當選項超過三項時,建議使用Quick Reply。

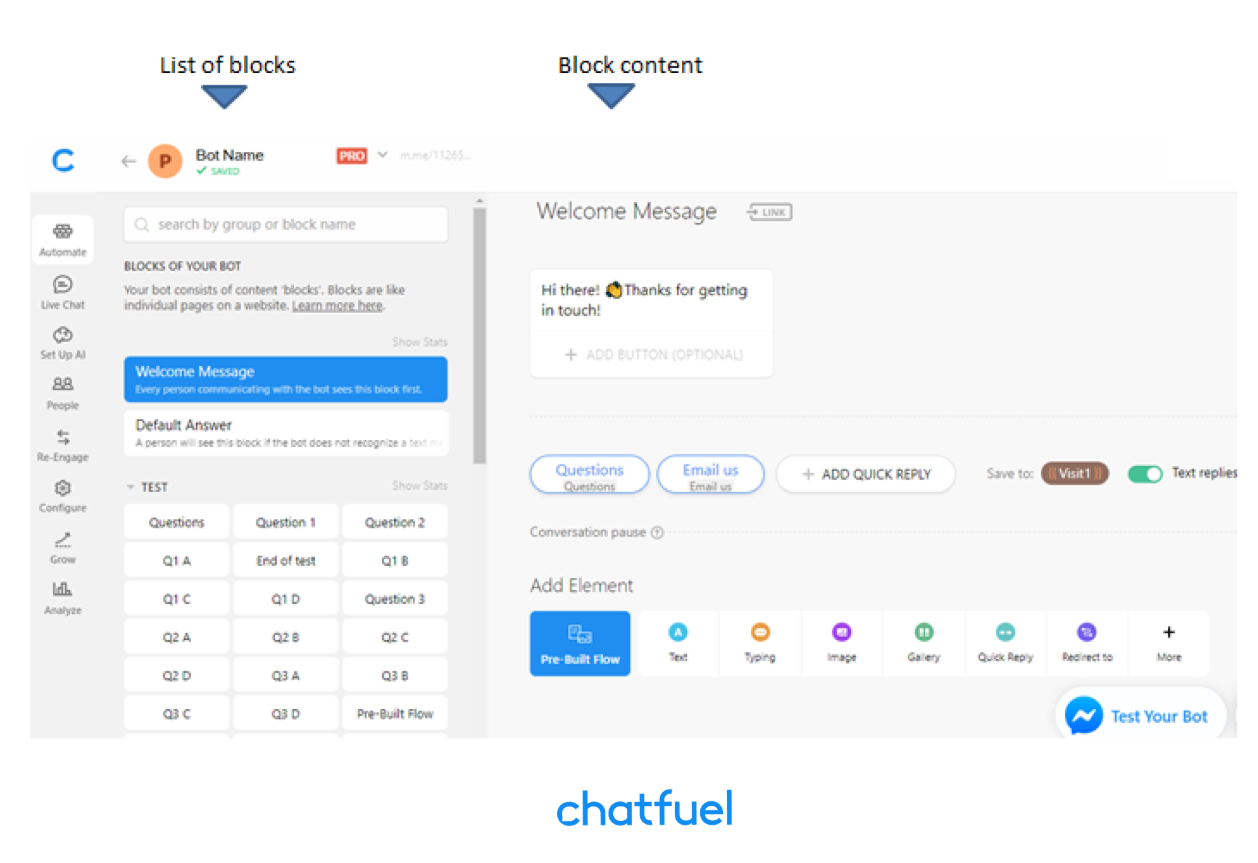
要如何瀏覽建置的所有Block及修改Block內容呢?
可以透過後台主控板總覽。點擊左方列表上的Block,右方出現該Block的內容,此時我們可以針對該Block的內容進行瀏覽及修改。

聊天機器人小撇步:
- 可以透過主控板的Group將Block內容進行分類,分類方式可依照功能或是專案的方式來進行管理。
- Block及Group名稱都是方便聊天機器人規劃師識別及管理,不會顯示在用戶的使用畫面上,不影響用戶使用體驗。
- 修改內容會立即自動儲存,並線上更新,建議Block內容建置完畢再進行串接。
以上就是聊天機器人的基本組成,只要搞懂聊天機器人基本邏輯,就能開始建立聊天機器人流程,一步一步引導用戶使用你的聊天機器人服務啦!更多聊天機器人應用,立即諮詢:https://go.goskyai.com/49lagx/
.svg)
